Apa yang Perlu Anda Ketahui Tentang Client-Side dan Server-Side Sebelum Membangun Aplikasi Web Anda
By. Eko Jatmiko - 02 May 2023
bukuusaha.id - Saat membangun aplikasi web, terdapat dua sisi yang penting untuk dipahami yaitu client-side dan server-side. Keduanya memiliki peran dan fungsi masing-masing untuk memastikan aplikasi web dapat berjalan dengan baik. Sebelum membangun aplikasi web, ada beberapa hal yang perlu Anda ketahui tentang client-side dan server-side.
Baca juga : Perbedaan Website Dinamis dan Statis
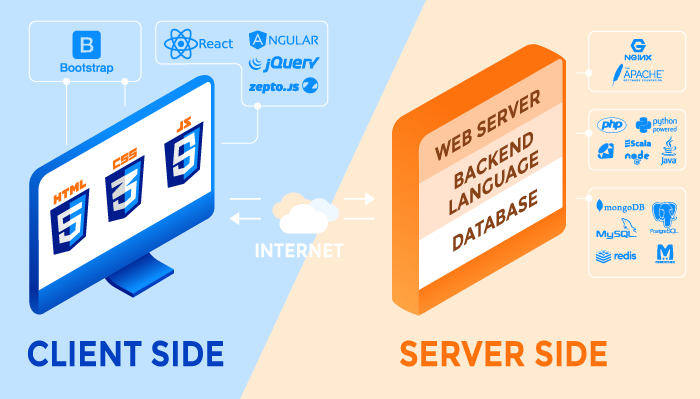
Client-side merujuk pada sisi pengguna atau yang terjadi di browser pengguna. Pada sisi ini, Anda akan menemukan bahasa pemrograman seperti HTML, CSS, dan JavaScript. HTML digunakan untuk membuat tampilan atau struktur dari sebuah website, CSS digunakan untuk mengatur tampilan atau desain, sedangkan JavaScript digunakan untuk membuat interaksi dan membuat website lebih dinamis.
Server-side, di sisi lain, merujuk pada sisi server atau yang terjadi di server tempat website di-hosting. Pada sisi ini, Anda akan menemukan bahasa pemrograman seperti PHP, Python, Ruby, Golang dan sebagainya. Bahasa pemrograman tersebut digunakan untuk mengelola data dan menjalankan logika bisnis di belakang layar.
Saat membangun aplikasi web, client-side dan server-side bekerja bersama-sama untuk memberikan pengalaman terbaik bagi pengguna. Client-side bertanggung jawab untuk menampilkan tampilan yang baik dan memberikan interaksi yang cepat, sementara server-side bertanggung jawab untuk memproses data dan memberikan respon yang cepat.
Untuk membangun aplikasi web yang baik, Anda perlu mempertimbangkan beberapa hal tentang client-side dan server-side. Pertama, Anda perlu memilih teknologi yang tepat untuk masing-masing sisi. Beberapa teknologi client-side yang populer saat ini adalah React, Angular, dan Vue, sedangkan untuk teknologi server-side populer adalah Codeigniter, Laravel, Node.js, Ruby on Rails, dan Django.
Kedua, Anda perlu mempertimbangkan keamanan saat membangun aplikasi web. Keamanan pada sisi client-side penting untuk melindungi pengguna dari serangan seperti XSS (Cross-Site Scripting) dan CSRF (Cross-Site Request Forgery). Sementara itu, keamanan pada sisi server-side penting untuk melindungi data dan logika bisnis dari serangan seperti SQL injection dan serangan DDOS.
Ketiga, Anda perlu mempertimbangkan performa aplikasi web. Aplikasi web yang lambat atau tidak responsif dapat membuat pengguna cepat bosan dan meninggalkan website Anda. Untuk mempercepat performa aplikasi web, Anda dapat melakukan optimasi pada sisi client-side seperti meminimalkan ukuran file CSS dan JavaScript, menggunakan teknologi caching, dan melakukan pengiriman data secara asinkronus. Pada sisi server-side, Anda dapat melakukan optimasi seperti melakukan query database yang efisien dan menggunakan teknologi caching.
Keempat, Anda perlu mempertimbangkan skalabilitas aplikasi web. Aplikasi web yang populer dapat dengan cepat mengalami lonjakan trafik dan jika aplikasi Anda tidak dapat menangani trafik tersebut, website Anda dapat mengalami downtime atau bahkan crash. Untuk mengatasi masalah ini, Anda dapat menggunakan teknologi load balancing dan melakukan scaling pada sisi server-side.
Baca juga : Mengenal Lebih Dalam tentang CMS: Definisi, Kelebihan, dan Kelemahan
Dalam kesimpulannya, client-side dan server-side merupakan dua sisi yang penting dalam membangun aplikasi web. Keduanya bekerja bersama-sama untuk memberikan pengalaman terbaik bagi pengguna. Untuk membangun aplikasi web yang baik, Anda perlu mempertimbangkan teknologi yang tepat, keamanan, performa, dan skalabilitas.
Sebagai seorang pengembang web, memahami client-side dan server-side merupakan hal yang penting untuk meningkatkan kemampuan dan efektivitas dalam membangun aplikasi web. Memiliki pengetahuan yang baik tentang teknologi yang tersedia dan keamanan yang diperlukan dapat membantu Anda membangun aplikasi web yang aman, cepat, dan dapat diandalkan.
Baca juga : Mengapa Wordpress adalah CMS Terbaik untuk Situs Web Anda
Sumber gambar : https://janangi.wordpress.com/2019/04/28/introduction-to-client-side-development/





.jpg)


.jpg)